百度智能小程序是百度在2018年新开发的重点项目,在2019年百度将投入更多到百度智能小程序里,有望一举超越微信小程序和支付宝小程序。如果等百度智能小程序火爆全国再去做肯定是晚了,所以从现在开始就要开始动手,勇敢吃螃蟹的人才能获得最好的红利!
在以前的文章里,我们讲过百度智能小程序是什么、怎样做好百度智能小程序体验设计、百度智能小程序接入自然搜索的步骤,今天我们就来讲讲百度智能小程序应该如何布局。
页面布局
基础布局
iPhone 6手机作为主流机型,他的尺寸为宽度750px,我们可以以iPhone 6手机为标准模板输出视觉方案。
在布局百度智能小程序的信息时,必须要为信息和内容区域留出至少左右边距离34px(17pt),以获得更美观的界面和可读性。
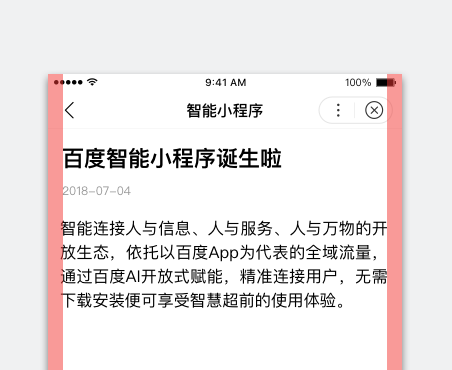
正确案例
内容页面的左右边距应留出至少34px(17pt)的距离。

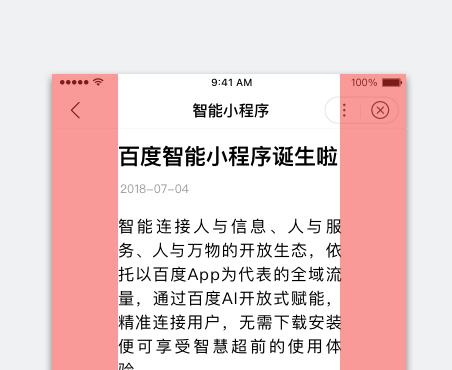
错误案例
边距过宽,不适合阅读和美观度。

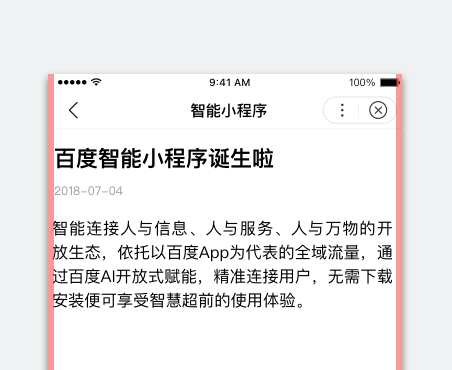
错误案例
边距过窄,不适合阅读和美观度。

透明框架布局适配
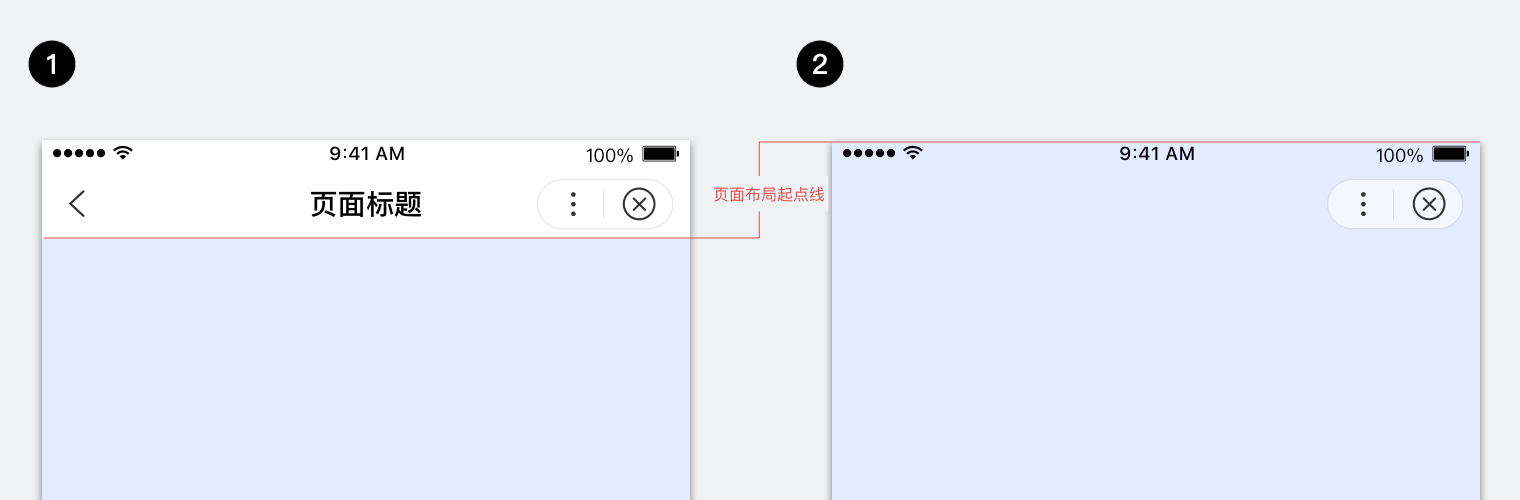
1. 小程序框架
开发者如果要使用百度智能小程序的原生的顶部导航栏,只需要在顶部导航栏下方进行布局页面即可,不用其他的操作。
百度App v11.1及以上版本的百度智能小程序,还可以自定义顶部的导航栏,使顶部导航栏只保留框架控制的功能区,这种功能也叫做透明框架,后文也会提到。

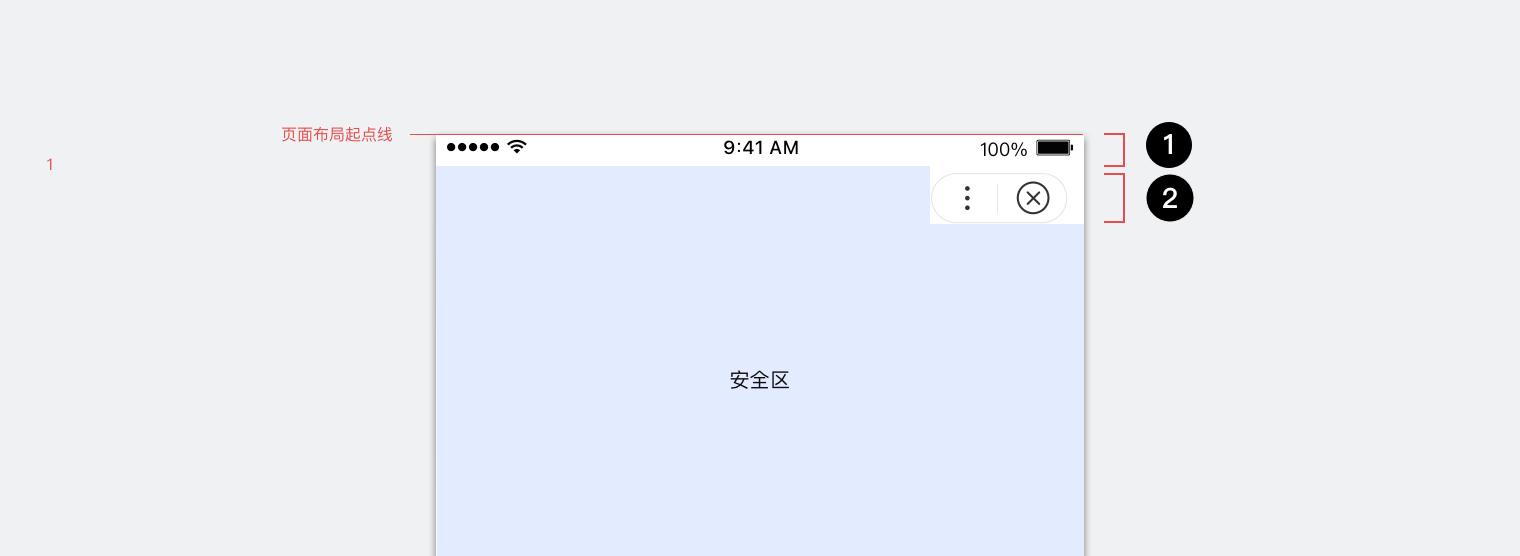
图1是默认框架。
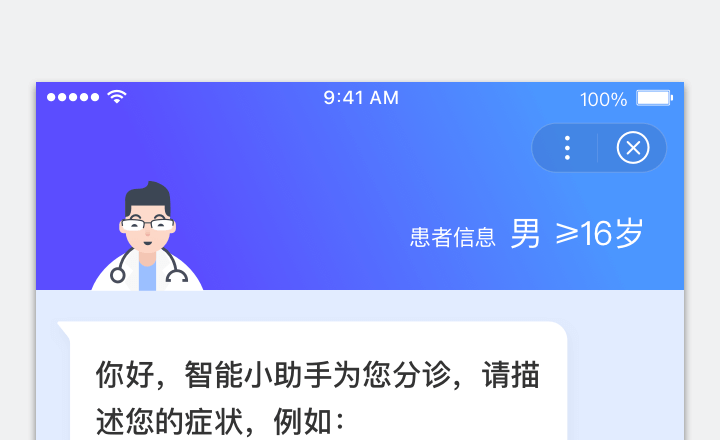
图2是透明框架。
在透明框架的情况下,页面布局从屏幕顶部开始。

百度智能小程序的透明框架的安全区=屏幕 -(系统状态栏(1) + 框架控制功能区(2)),大家根据图片看即可。
正确案例
页面的元素以及功能都在安全区内展现。

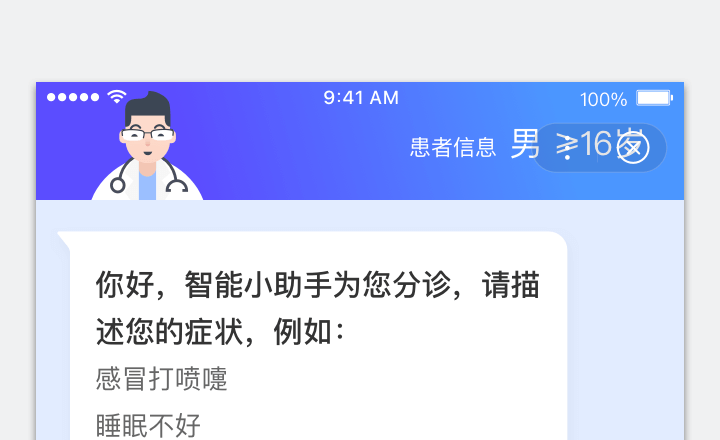
错误案例
页面元素和功能超出安全区,用户看着会感觉少了一部分或者很别扭。

2. 小游戏框架
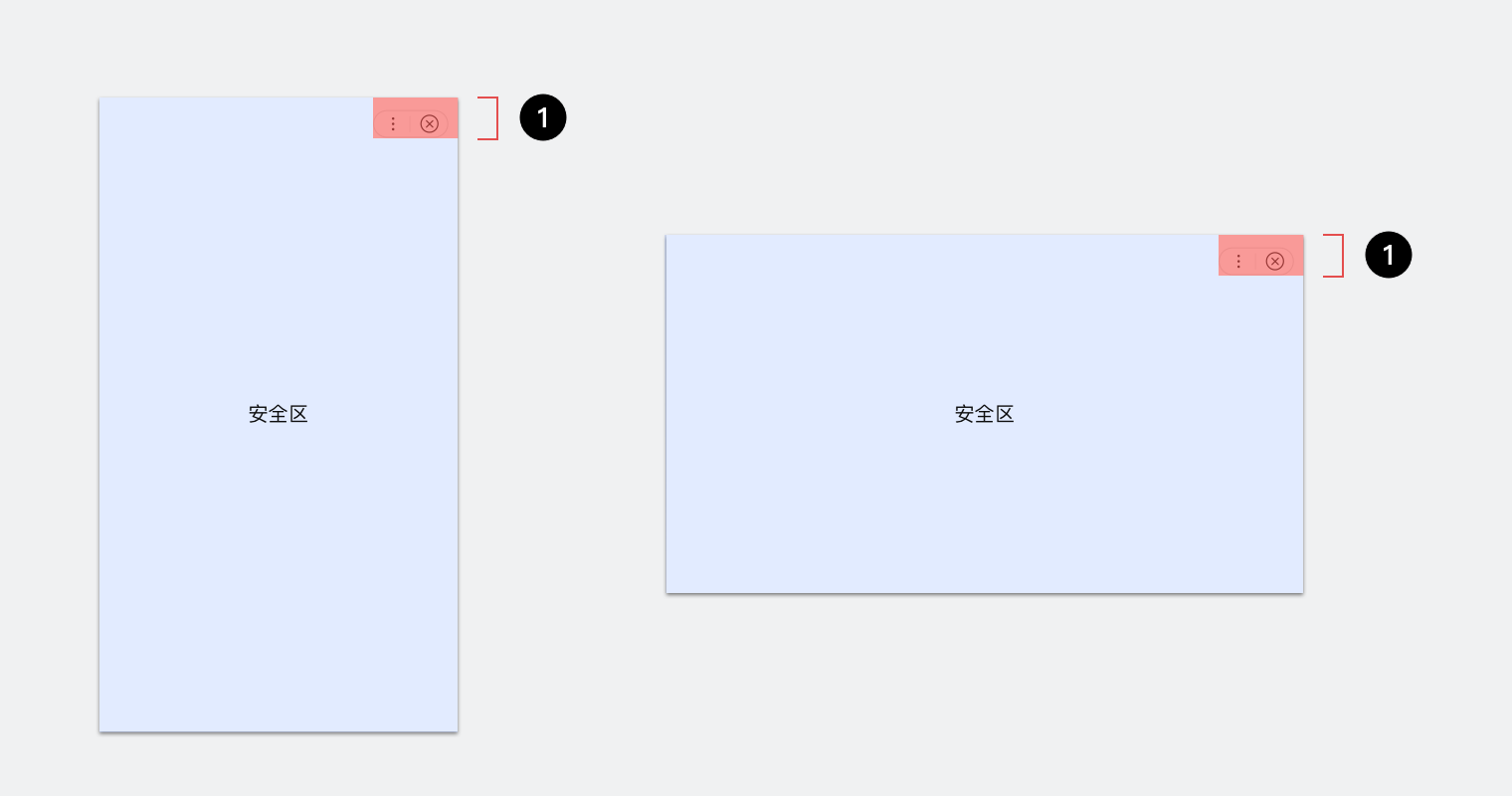
由于小游戏框架没有系统状态栏,布局时只需要考虑避让框架控制功能区。

左图:竖屏小游戏框架的安全区=屏幕 - 框架控制功能区(1);
右图:横屏小游戏框架的安全区=屏幕 - 框架控制功能区(1)。
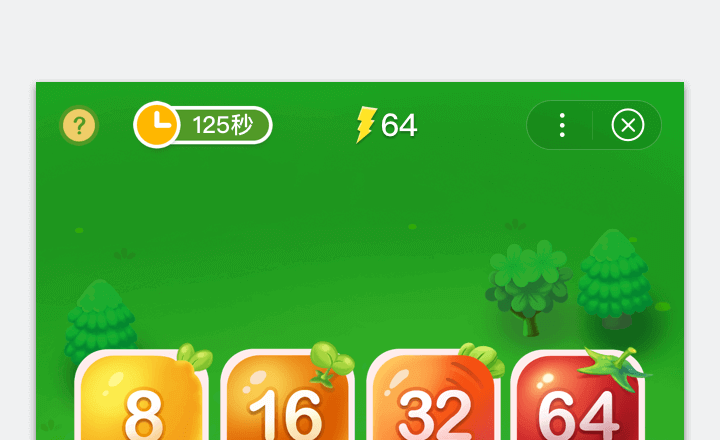
正确案例
页面元素全都在安全区内展现。

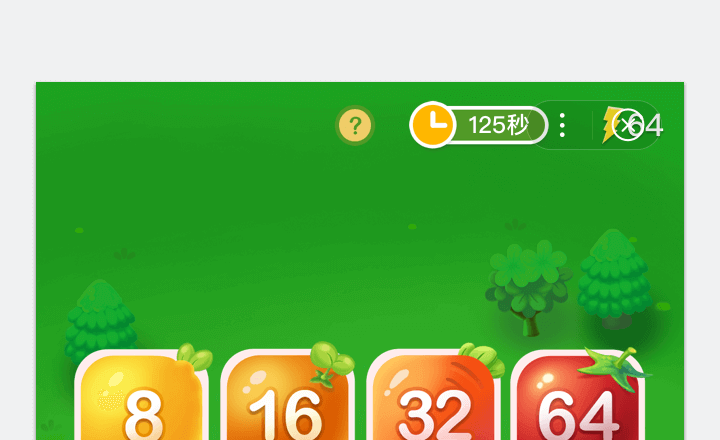
错误案例
页面元素超出安全区,用户在使用的时候会少看到很多东西,影响用户体验。

本篇是系列文章,请点击查看接下来的文章:
百度智能小程序应该如何布局更美观?小程序布局方法(2)
百度智能小程序应该如何布局更美观?小程序布局方法(3)
百度智能小程序应该如何布局更美观?小程序布局方法(4)
百度智能小程序应该如何布局更美观?小程序布局方法(5)
阅读本文的人还可以阅读:
怎样做好百度智能小程序体验设计(1)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?
本文地址:http://seo.huashi123.cn/13902.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

