个性定制
提示框中,可个性定制样式的只有操作区的按钮文案颜色。
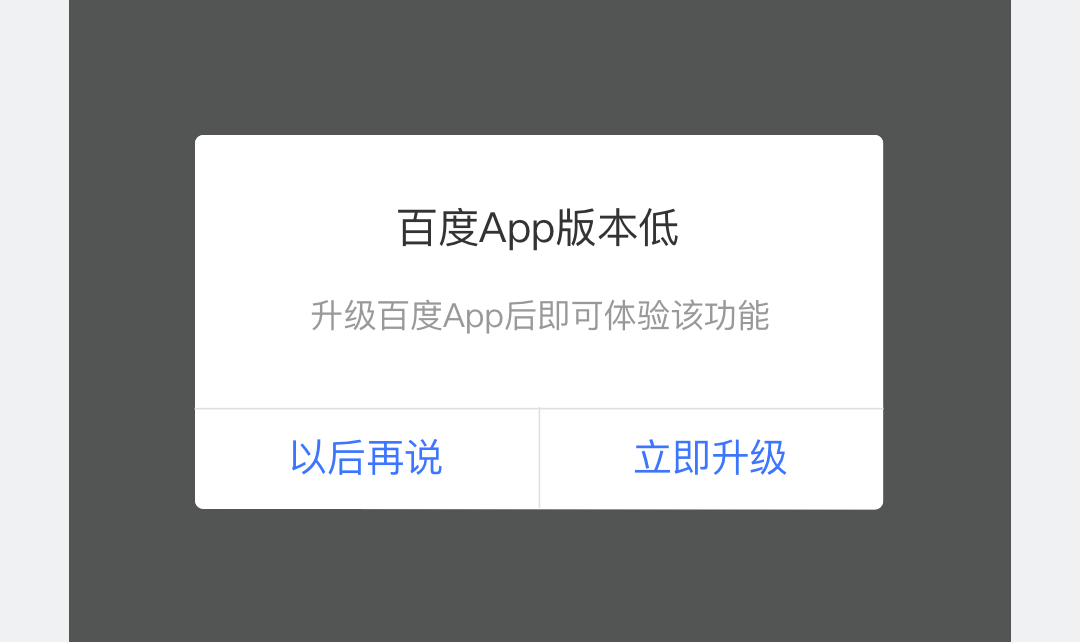
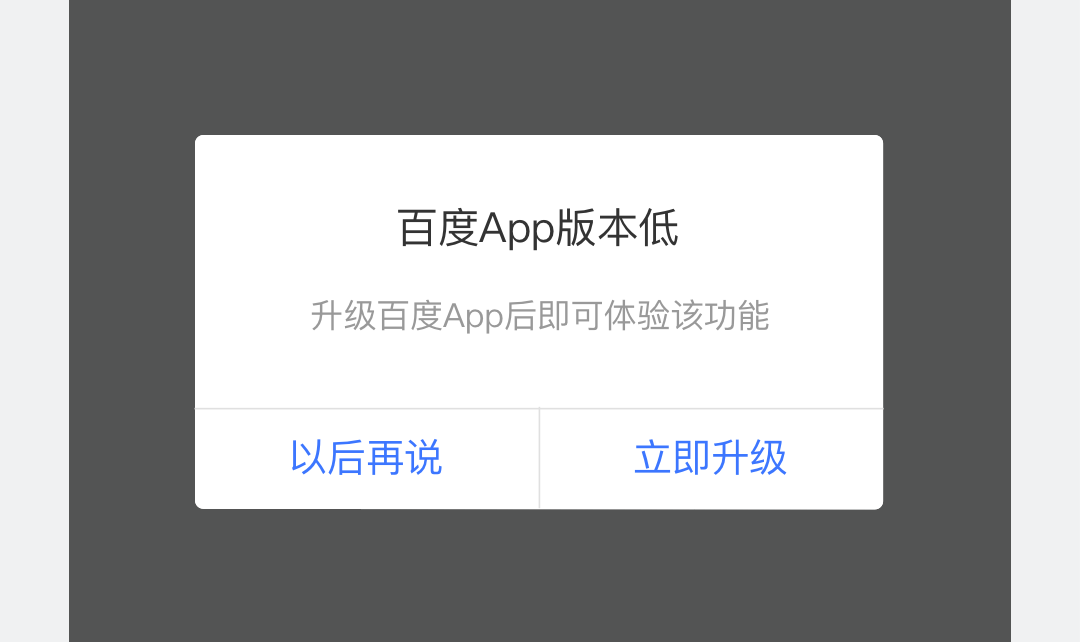
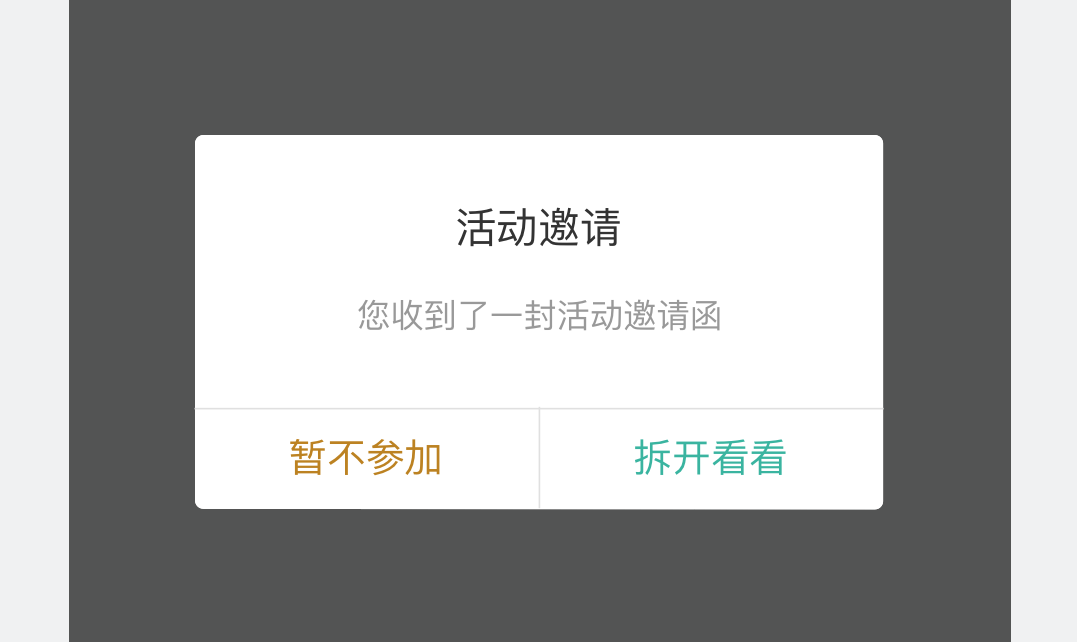
如默认样式所示,我们将“确认”按钮使用更高调显眼的蓝色,“取消”按钮使用低调的黑色,以在视觉展现上有主次之分,引导用户操作。若两个按钮都同等重要,也可以使用同一颜色,此时没有主次之分。
正确
使用默认提示框样式

注意
需两个按钮都使用强展现,则没有主次。

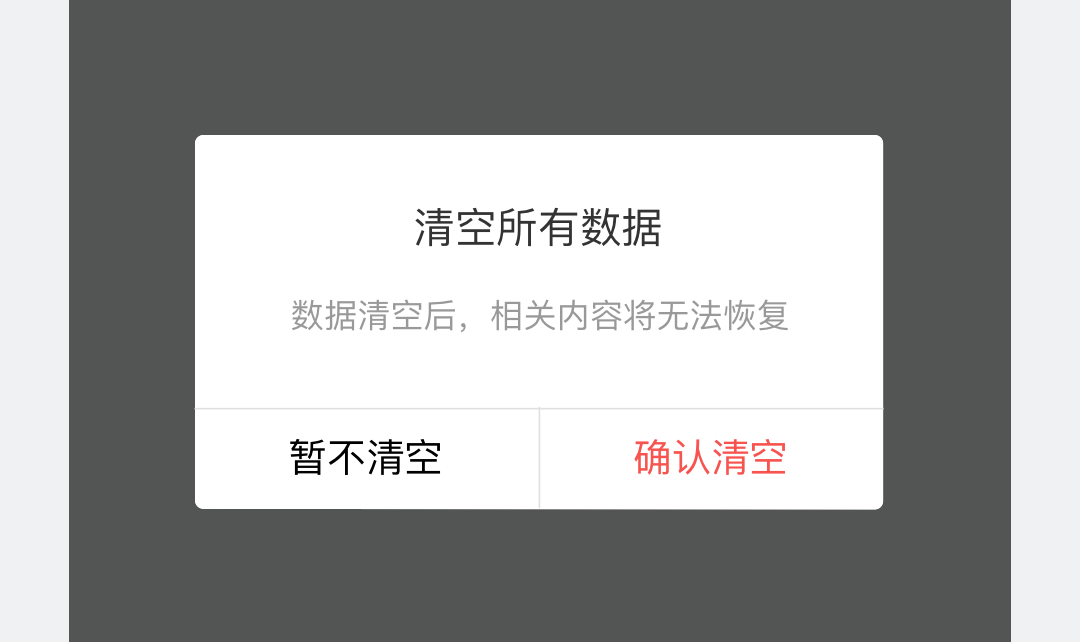
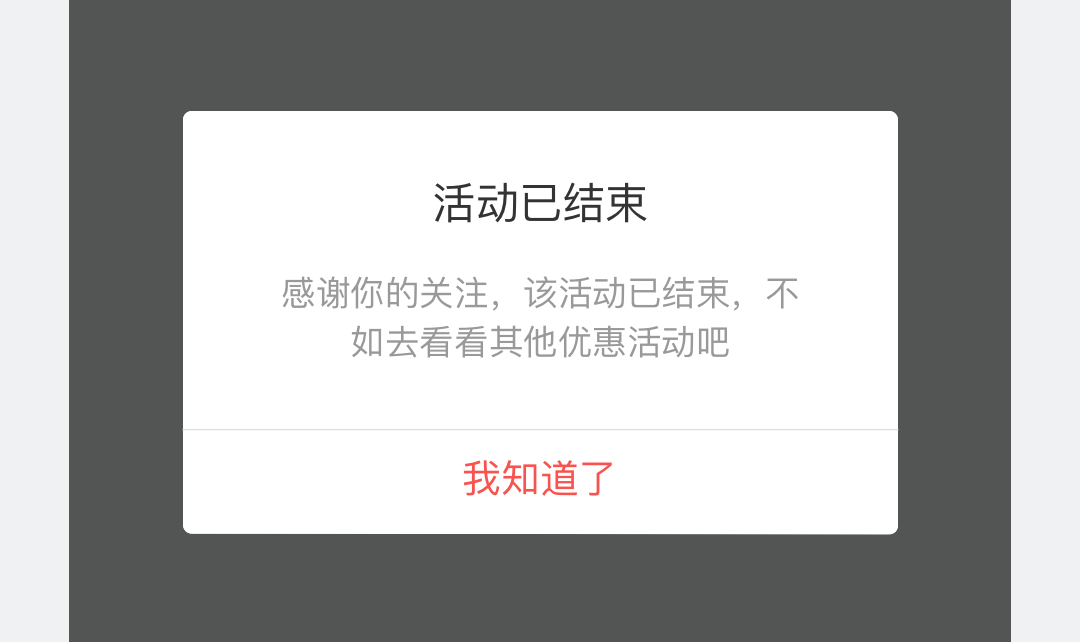
对于不可逆的重要操作,建议其按钮使用红色,警告用户此操作的重要性。
正确
需要用户重点关注的不可逆操作,可使用警示红。

错误
不应调换确定执行按钮的位置,会导致交互操作逻辑不一致。

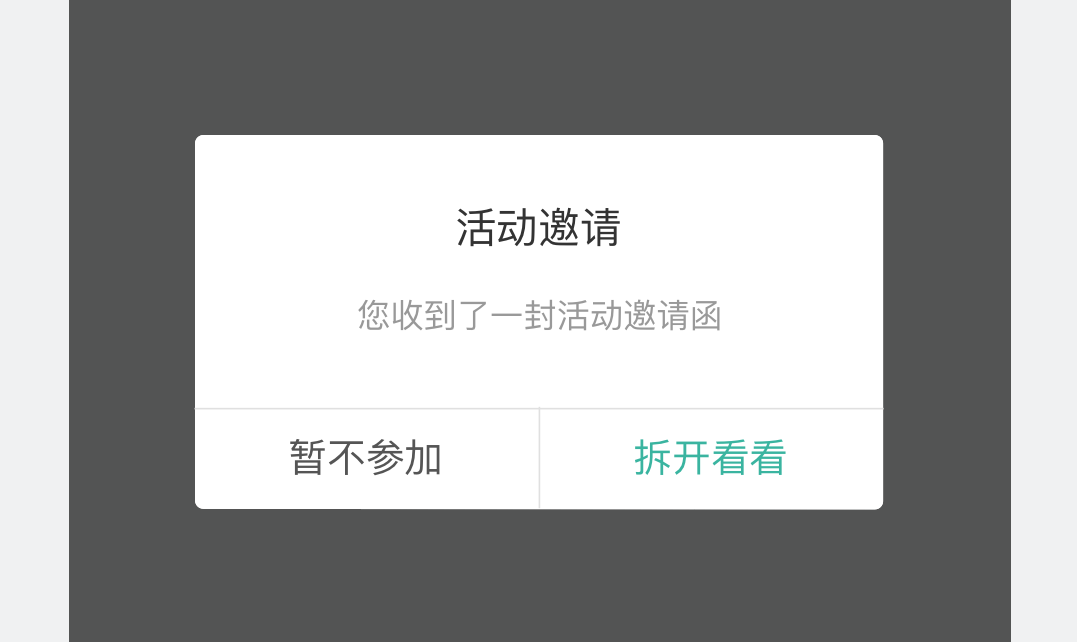
开发者还可以在按钮文字颜色上适合使用品牌色。但请注意,过多颜色并存,可能会影响用户判断。
正确
在强引导按钮使用品牌色,与小程序整体风格更一致。

错误
多种强调色共用,则按钮没有主次。

用色上除了注意按钮主次展现、品牌外,还需要考虑是否与行业常用于特殊状态的颜色冲突,如红色、浅灰色等。
错误
浅灰色常用于表达按钮不可用,此时会影响用户判对于可用性判断。

错误
红色系常用于表达警示,此时可能使用户紧张。

阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
写在结尾:以上就是百度智能小程序提示框如何优化和个性定制的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.huashi123.cn/14034.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.huashi123.cn/14034.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

