A.添加界面样式:复制以下整段代码分别放在info_article.swan(文章详情页)和info_product.swan(产品详情页)最后空白位置。
<button style="width:80vw;background-color:#FF7F24;color:#fff;padding:2rpx 0;margin: 0 auto;margin-bottom:30rpx;" bindtap="calling">电话咨询</button>
<view style="margin:10rpx auto 30rpx;background-color:#bbb;color:#fff;padding:20rpx 0;text-align:center;width:80vw;border-radius:10rpx;">
<navigator open-type="switchTab" url="/pages/index/index" hover-class="other-navigator-hover" style="font-size:36rpx;">返回首页</navigator>
</view>
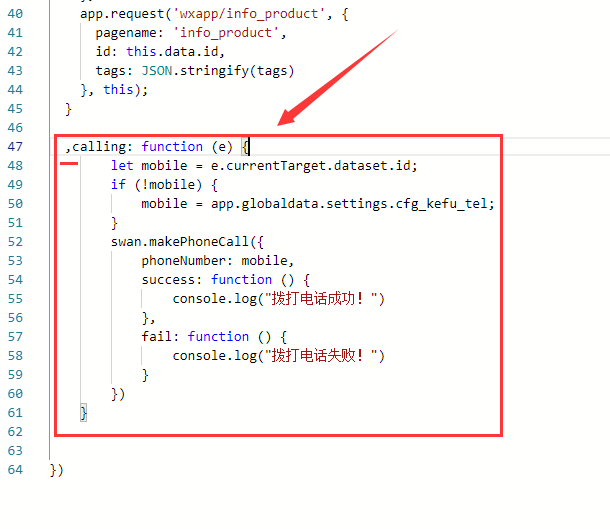
B.添加JS函数:分别复制以下代码到info_article.js(文章详情页)和info_product.js(产品详情页),放在最后一个})前面,已经有该js函数的无需重复添加。注意标点,
,calling: function (e) {
let mobile=e.currentTarget.dataset.id;
if (!mobile) {
mobile=app.globaldata.settings.cfg_kefu_tel;
}
swan.makePhoneCall({
phoneNumber: mobile,
success: function () {
console.log("拨打电话成功!")
},
fail: function () {
console.log("拨打电话失败!")
}
})
}

本文地址:http://seo.huashi123.cn/14171.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

