了解一点seo的站长,应该都知道爬虫都不喜欢iframe或frame,因为蜘蛛访问一个网址时所抓取的HTML是调用其他网页的HTML文件的代码,并不包含任何的文字内容,也就是说你这个网页的内容是什么,蜘蛛弄不清楚。有人可能会说搜索引擎的蜘蛛也能跟踪爬取所调用的HTML文件啊。对,是能跟踪爬取,但是跟踪这一部分内容通常不是完整的页面。搜索引擎更不能判断哪部分是主框架哪一部分是被调用的文件。随着搜索技术的发展也不一定永远无法解决这种问题,但是这么多的网站蜘蛛不会因为你一个网站而费那个劲。所以,当你一定要用到一个iframe框架的时候,我推荐你继续往下看。
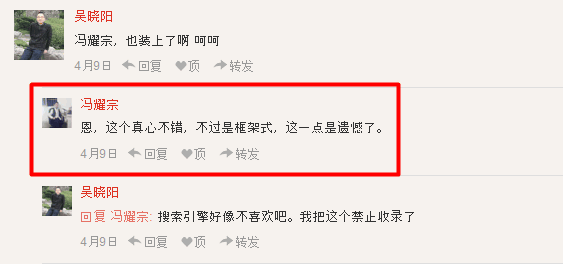
从用iframe调用快递100制作快递查询,到自己推出互推联盟iframe调用代码,张戈算是对iframe着玩意摸得有那么一点透彻了。记得,在互推联盟推出自适应iframe代码的时候,冯耀宗博友曾有如下评论:

后来,偶然的测试让我灵光一现,想到用JS封装iframe的方法,来避开搜索引擎的抓取。当时,我是测试用JS封装CSS代码,想简单的加密下自己的劳动成果。不想,突然就想到了,既然JS可以输出CSS,那JS应该也可以输出iframe啊!实际测试发现,我的想法是可行的!通过JS输出iframe代码,可以完美实现直接调用iframe代码的效果!
下面以张戈博客的快递查询为例子,公布方法:
快递100给出的iframe调用代码如下:
<iframe name='kuaidi100' src='http://www.kuaidi100.com/frame/730px.html' width='100%' height='732px' marginwidth='0' marginheight='0' hspace='0' vspace='0' frameborder='0' scrolling='no'></iframe>
现在,我来说明如何用JS代码封装这段iframe:
首先,新建一个JS文件,在里面输入以下内容并保存:
括号中即为原iframe的内容,要注意的是首尾是双引号,而iframe里面需要改为单引号!否则无法输出!
document.write("<iframe name='kuaidi100' src='http://www.kuaidi100.com/frame/730px.html' width='100%' height='732px' marginwidth='0' marginheight='0' hspace='0' vspace='0' frameborder='0' scrolling='no'></iframe>");
然后,将这个js文件上传到服务器
比如张戈博客的快递查询的js地址为:http://zhangge.net/wp-content/themes/HotNewspro/js/kuaidi.js
最后,将如下语句写到你想调用iframe的地方
如果存在旧的iframe代码,请直接替换掉即可,如果发现界面不理想,请编辑第二步的JS文件来调整iframe大小。
<script type="text/javascript" src="http://zhangge.net/wp-content/themes/HotNewspro/js/kuaidi.js" >
如此一来,就完美实现了原来直接用iframe框架调用的效果,可前往张戈博客-快递查询查看具体效果以及源代码。
文章最后,实测一下骗过搜索爬虫的效果:
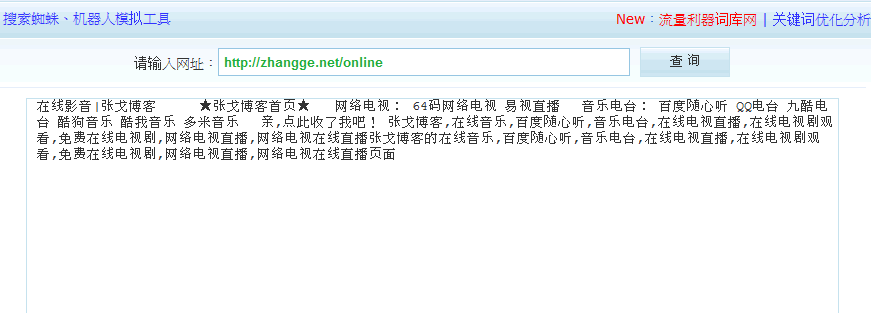
① 打开站长工具的搜索蜘蛛、机器人模拟抓取工具:http://tool.chinaz.com/Tools/Robot.aspx
② 输入用JS部署iframe代码的页面,比如张戈博客的在线影音页面:http://zhangge.net/online
③ 可得到如下抓取结果:

而实际上,各位可以前往在线影音查看实际的页面内容。其实是存在iframe框架的。事实证明,通过JS封装iframe代码,可以完美骗过搜索引擎的抓取,让鱼和熊掌不再难以取舍!
当然,这也是张戈博客的通用互推联盟页面被众多博友调用的重要原因之一!最后,弱弱的给联盟打个广告:互推联盟欢迎健康合法、积极向上的独立博客的加入!有你更加精彩!
感谢张戈博客投稿 (原文地址)
本文地址:http://seo.huashi123.cn/3370.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

