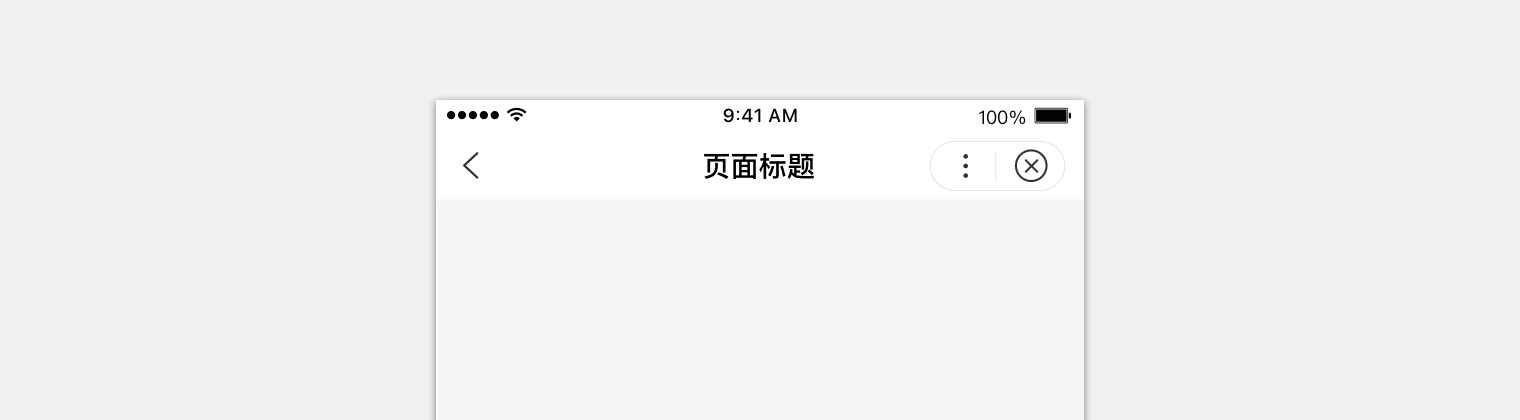
顶部导航栏
顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏。
智能小程序会自动继承小程序首页顶部导航栏的配置,但每个页面均可配置其顶部导航栏。即同一智能小程序中,不但可同时存在原生顶部导航栏和自定义导航栏,也可为每个页面定制不同的样式。
原生顶部导航栏
原生顶部导航栏默认由智能小程序框架统一提供,用于控制整体小程序,指示当前位置及辅助小程序内部页面导航。

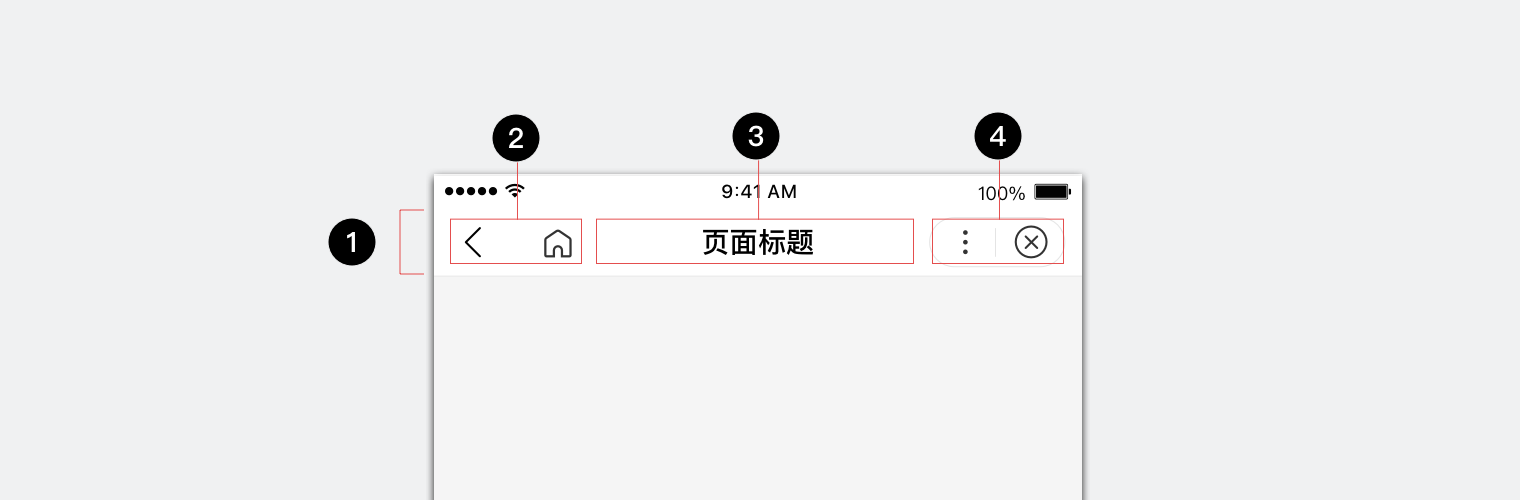
内部页面导航功能区居最左,页面标题名称放中间,小程序框架控制功能区最右。

1、容器
2、内部页面导航功能区
3、页面标题(可选)
4、框架控制功能区
1、容器
容器承载了顶部导航栏的功能,为其明确了导航区域。
顶部导航栏容器默认背景白色,开发者也可以配置相应的颜色。

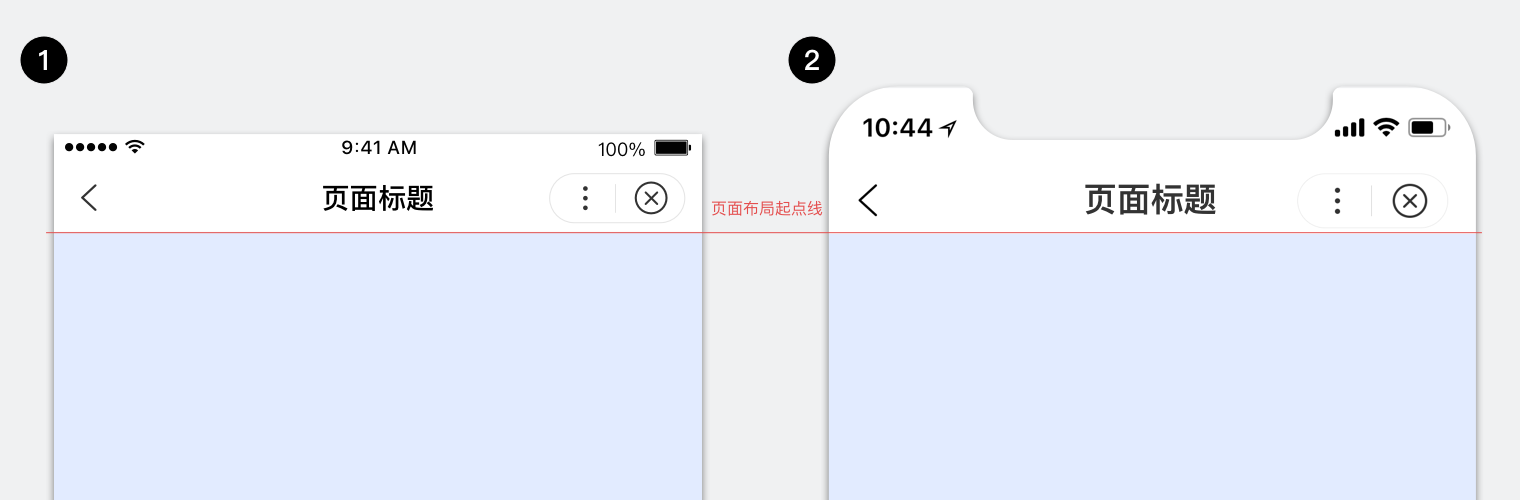
普通手机(1)和iPhone X(2)的页面布局都从顶部导航栏窗口底部开始。
iOS状态栏会随着顶部导航栏元素和容器背景自动改变。
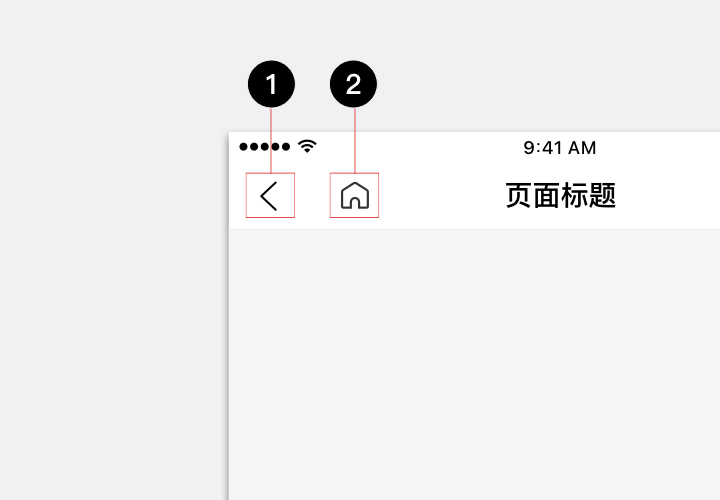
2、框架内部导航功能区
当用户处于小程序首页时,此区域不展现任何功能。

其他页面下,根据场景展现:
1. 返回:用于返回上一页面;
2. 回首页:用于返回小程序首页。
3、页面标题
页面标题用于辅助和指示用户当前的位置,它通常描述当前页面/功能名称,或当前智能小程序的名称。
顶部导航栏默认展现页面标题,开发者也可以选择将其隐藏。
当标题过长时自动截断,但截断可能会导致用户误解。为保证主流机型显示,设计建议页面标题不超过8个中文字符。
正确
标题表达信息过长时,在不影响理解的前提下,应精简表达。

错误
标题过长截断导致的信息丢失,容易产生误解,应尽量避免截断。

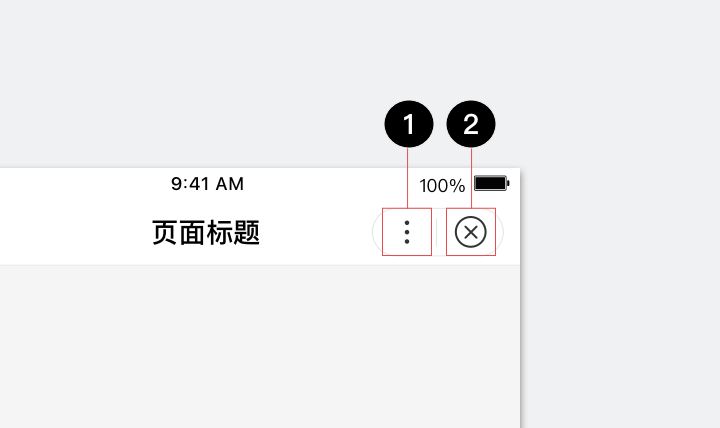
4、框架控制功能区
此区域为所有的小程序统一提供:

1.菜单:呼出菜单面板,内含夜间模式、分享等;
2.关闭:关闭并退出当前小程序。
阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
本文地址:http://seo.huashi123.cn/13835.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

