顶部导航栏
顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏。
智能小程序会自动继承小程序首页顶部导航栏的配置,但每个页面均可配置其顶部导航栏。即同一智能小程序中,不但可同时存在原生顶部导航栏和自定义导航栏,也可为每个页面定制不同的样式。
顶部导航栏个性定制
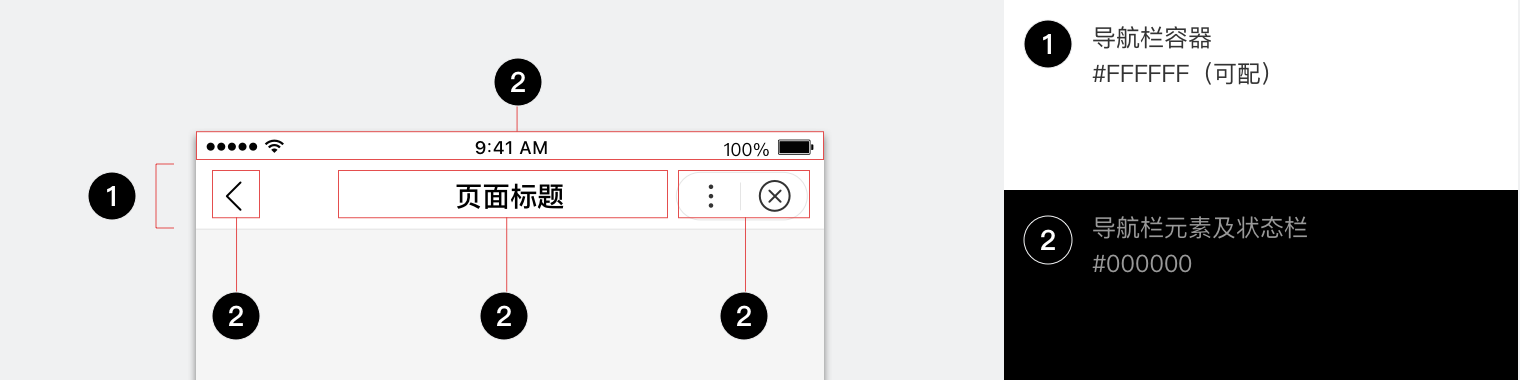
黑色元素
默认顶部导航栏元素为黑,状态栏颜色跟随;容器背景默认为白色,但可被配置。

自定义配置容器背景颜色时,请重点关注信息的可识别性和整体阅读舒适度。
正确
黑色元素适合颜色较浅的容器背景。

错误
容器背景避免使用高饱和度或较深的颜色,黑色元素与之搭配可识别性较差。

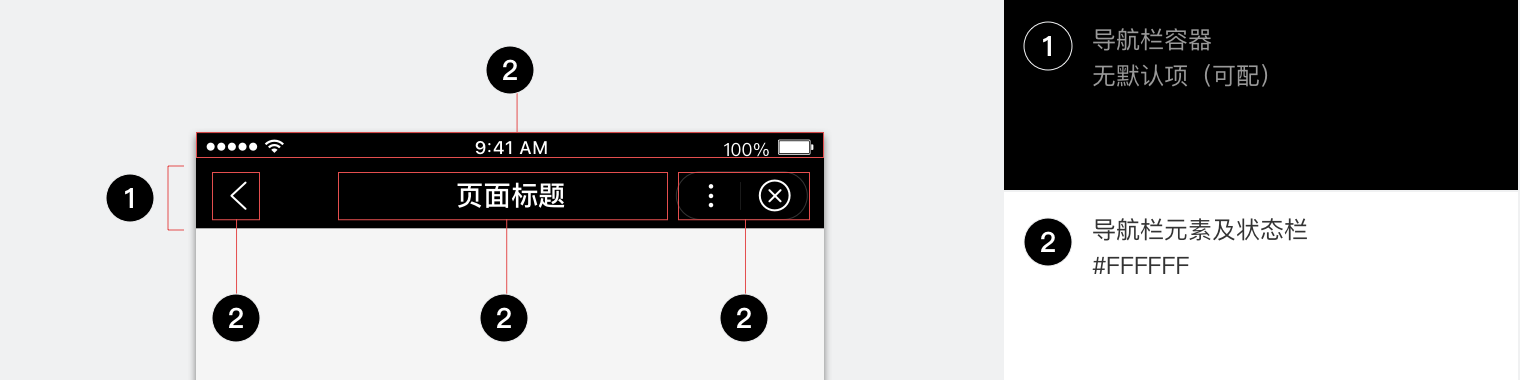
白色元素
顶部导航栏元素配置为白时,状态栏颜色跟随;容器背景可被配置。

自定义配置容器背景颜色时,请重点关注信息的可识别性和整体阅读舒适度。
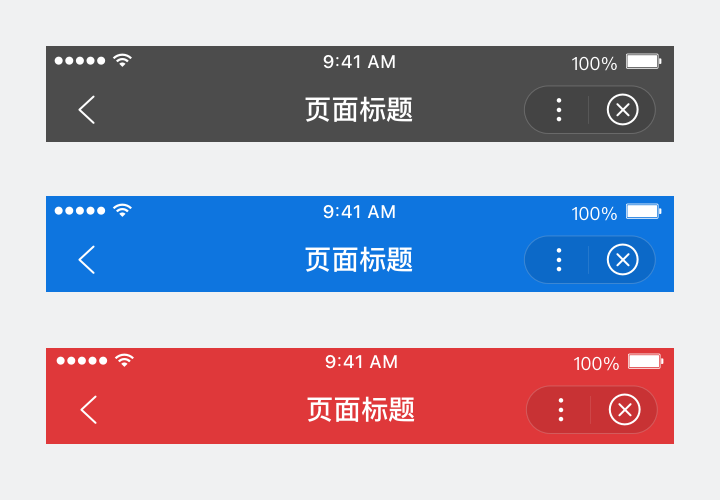
正确
白色元素适合颜色较深的容器背景。

错误
容器背景使用高饱和度或较浅颜色,白色元素与之搭配可识别性较差。

阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
写在结尾:以上就是百度智能小程序顶部导航栏如何进行个性化定制的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.huashi123.cn/13840.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.huashi123.cn/13840.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

