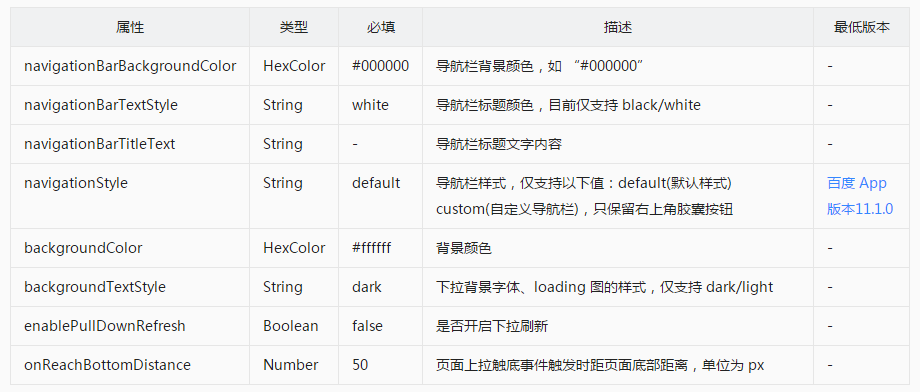
window用于设置 SWAN 的状态栏、导航条、标题、窗口背景色。

注意:
1、navigationStyle 全局配置Android和iOS从百度 App版本11.1.0开始支持, 但子页面配置支持情况Android从百度 App版本11.1开始支持,iOS从百度 App版本11.2开始支持, 做低版本兼容时,通过swan.getSystemInfo或者swan.getSystemInfoSync获取百度 App版本号进行兼容判断,具体见下表;
2、无其它特殊说明,请使用canIUse或者SWAN基础库版本进行兼容判断。
navigationStyle配置
适配提示
原生顶bar高度=状态栏高度(通过swan.getSystemInfo或者swan.getSystemInfoSync获取)+action高度(iOS为44px,Android为38px)
示例:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "swan接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
用于设置客户端底部的tab栏:可通过tabBar设置tab的颜色、个数、位置、背景色等内容。

阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
本文地址:http://seo.huashi123.cn/13894.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

