基础说明
空态用于指示页面无法显示内容时的情况,如网络错误、无内容数据等场景等。
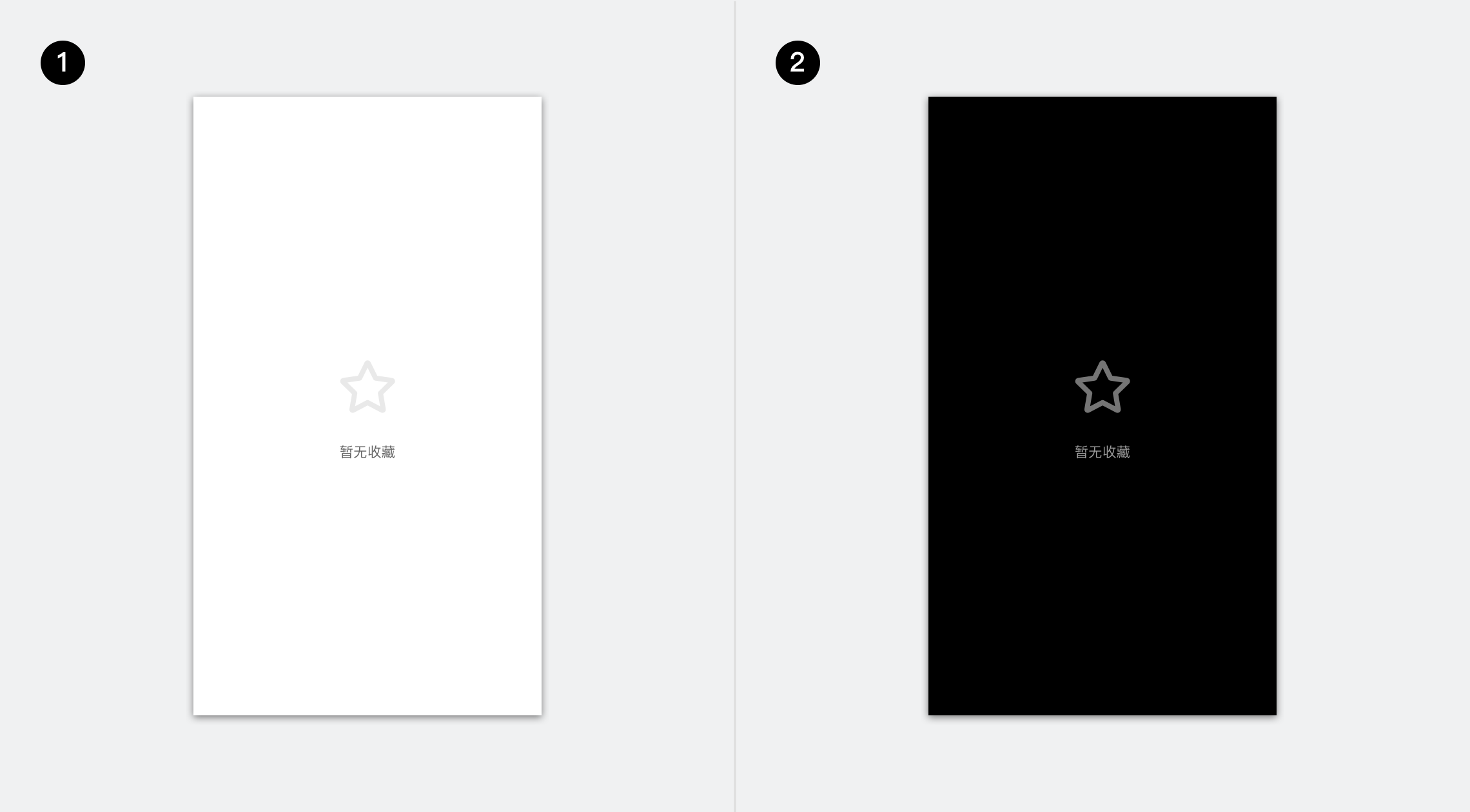
基于页面整体样式的差异,应选择不同的空态展现形式:

注意图标颜色在不同背景上的有效展示。
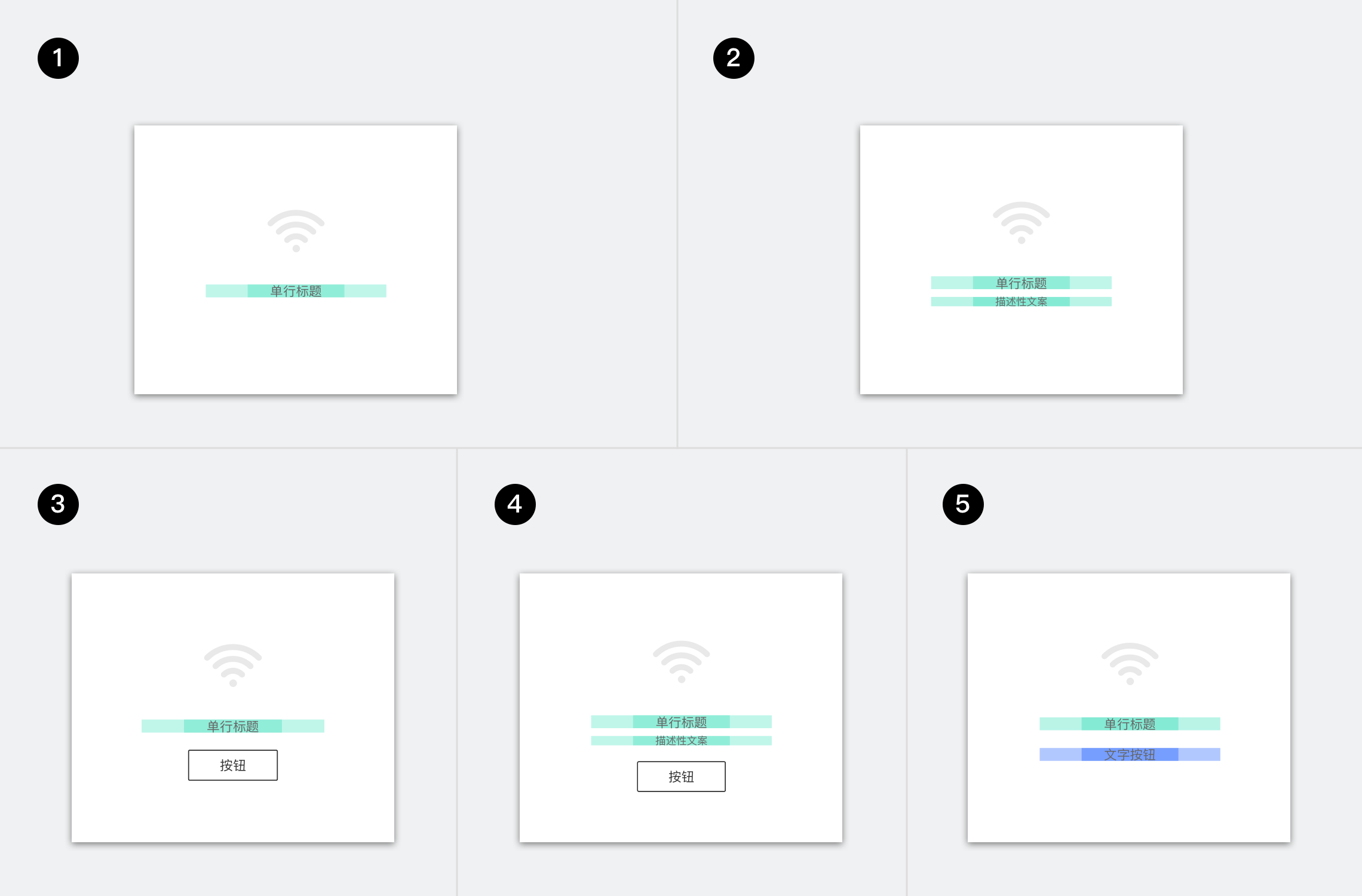
规格类型

1. 图标+单行标题
2. 图标+单行标题+描述文案
3. 图标+单行标题+按钮
4. 图标+单行标题+描述文案
5. 图标+单行标题+超链接
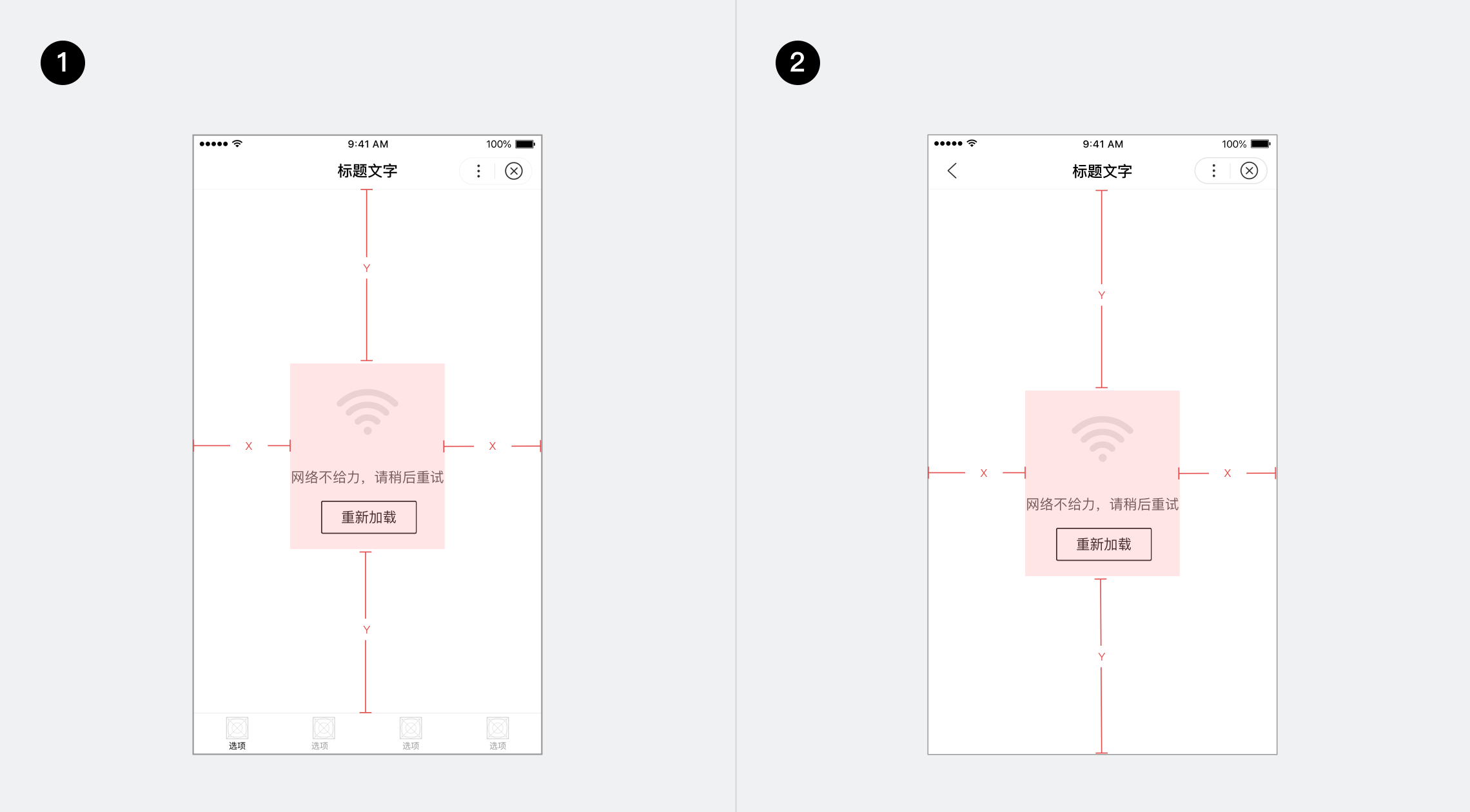
页面布局
空态元素整体与页面空内容区域应居中对齐。

图标
一般使用功能型静态图标,根据页面功能,最直接传达场景语义。
可参考以下示例:

阅读本文的人还可以阅读:
百度智能小程序入口有哪些?哪里可以进入百度智能小程序?
百度智能小程序开源联盟是什么
百度智能小程序的流量为什么那么高,小程序如何引流?
怎样做好百度智能小程序体验设计(1)
写在结尾:以上就是百度智能小程序空态的优化及设置的详细内容,更多请关注【杭州SEO博客】其它相关文章!
本文地址:http://seo.huashi123.cn/13946.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。
本文地址:http://seo.huashi123.cn/13946.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

