为了进一步的规范百度智能小程序平台,百度的产品经理从代码包、物料提交等方面对开发者规范机制作都做了很多要求,但是对于怎样做好百度智能小程序体验设计很多人却不知道怎么办,今天,我就来给大家就讲一下怎样做好百度智能小程序体验设计,希望大家能够从中学习到知识。
功能操作主次分明
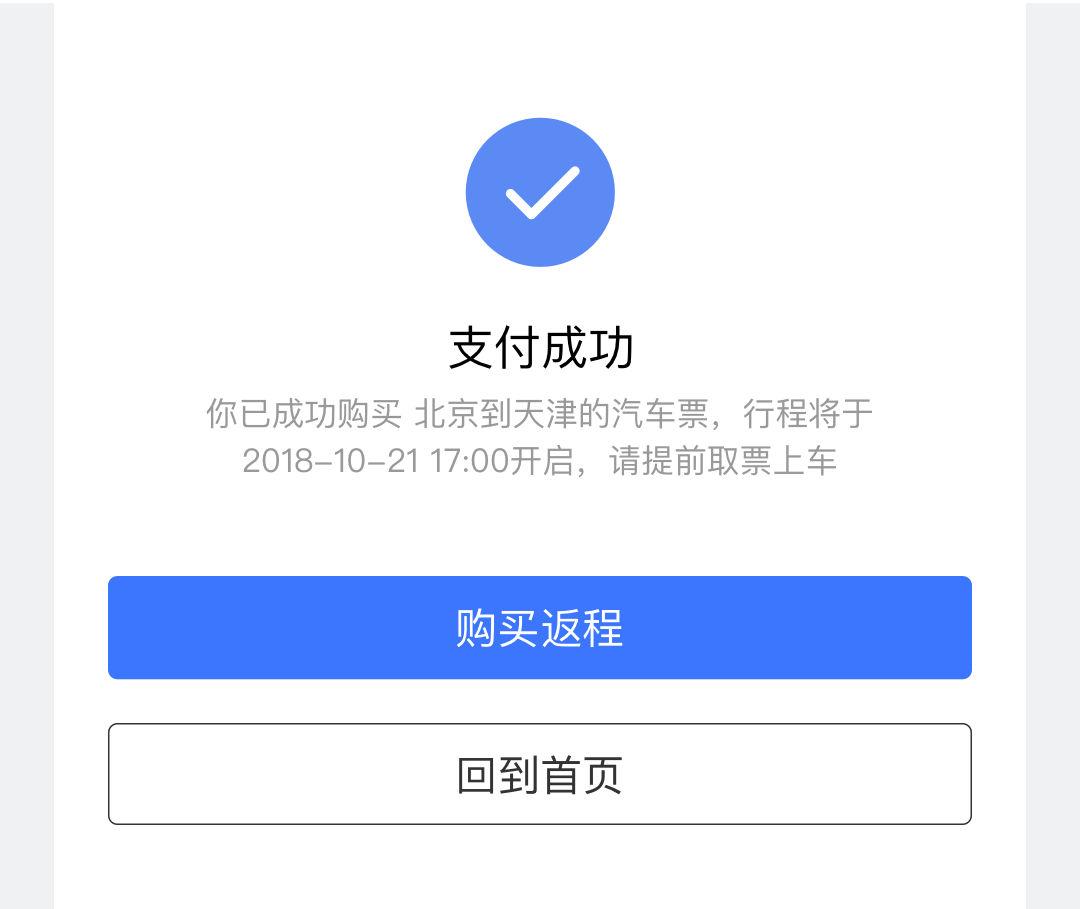
当希望对用户的下一步功能操作进行引导时,百度智能小程序的主操作按钮应该设计成更加显眼的样式。
正确案例
对用户可能需要进行的下一步操作的功能进行强化展现。

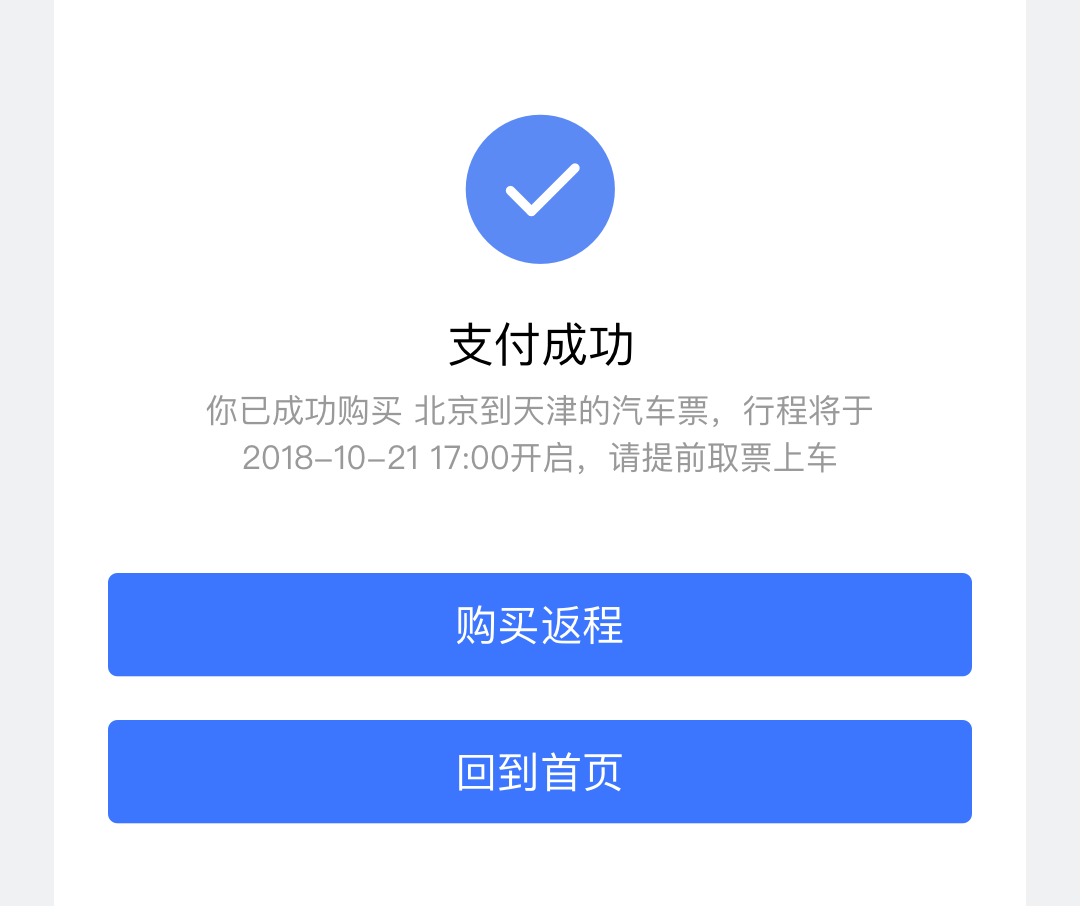
错误案例
多平行操作,用户难以选择。

反馈力度强弱适度
在用户在使用百度智能小程序时,经常会出现需要等待的场景。
用户在面对一个静止的界面来等待未知的结果的时候会很容易直接退出导致用户流失,所以我们应当告知用户当前小程序仍在正常运作,这样可以降低用户等待的焦虑感。
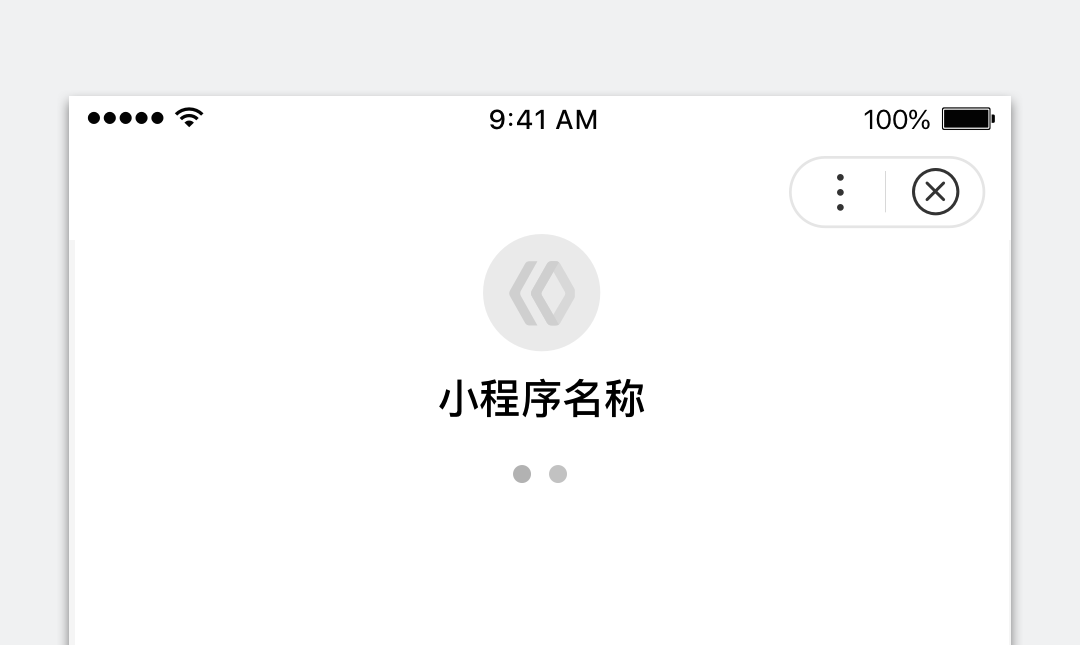
框架启动加载
百度智能小程序提供了框架通用能力,也就是说开发者除了 LOGO 和名称主要提供以外,其他视觉动效及交互均由百度小程序框架统一提供,是不是很方便呢。

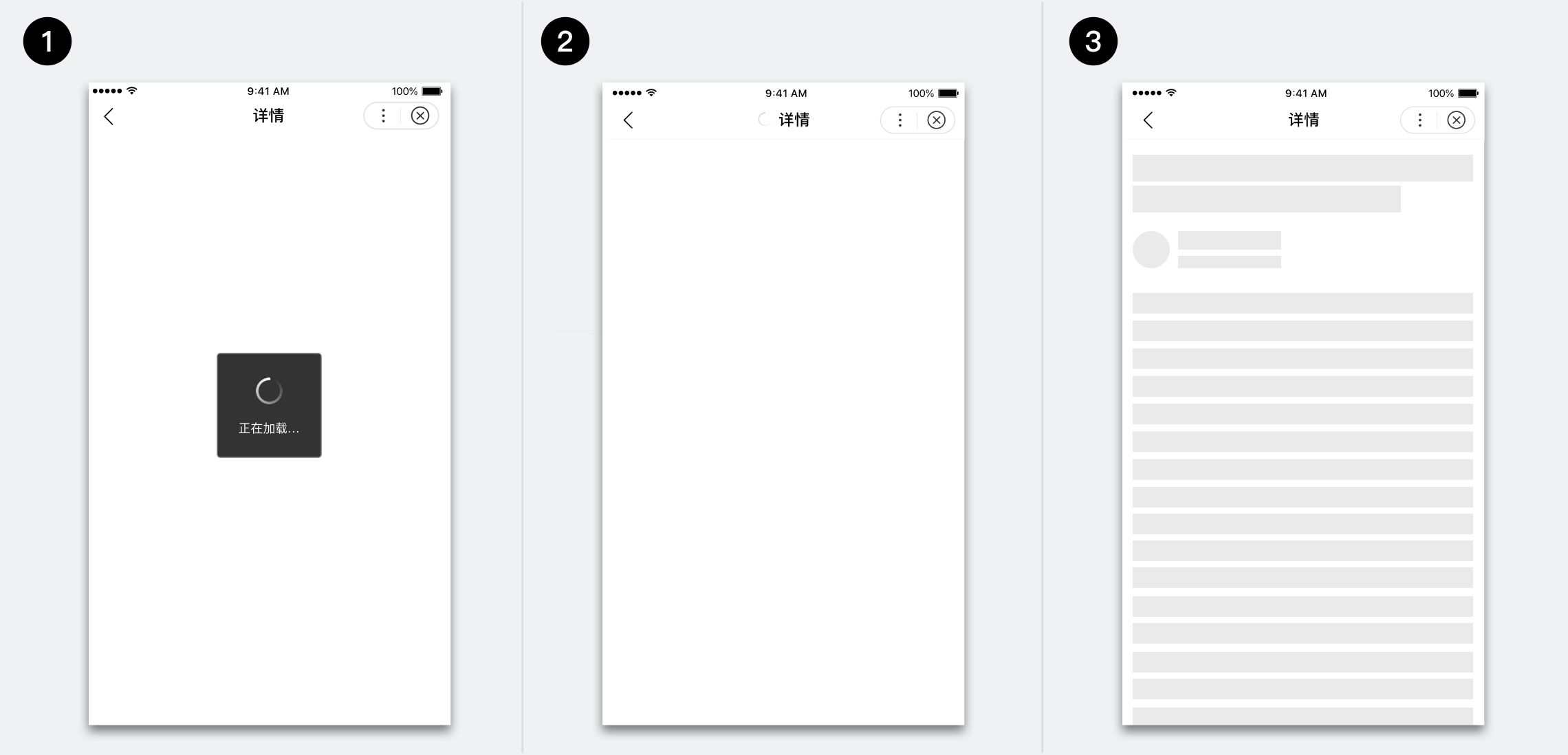
全局加载反馈
百度小程序还提供了通用加载的组件,开发者可以自定义样式。有顶部导航栏加载、加载浮层、开发者自定义加载样式三大部分。

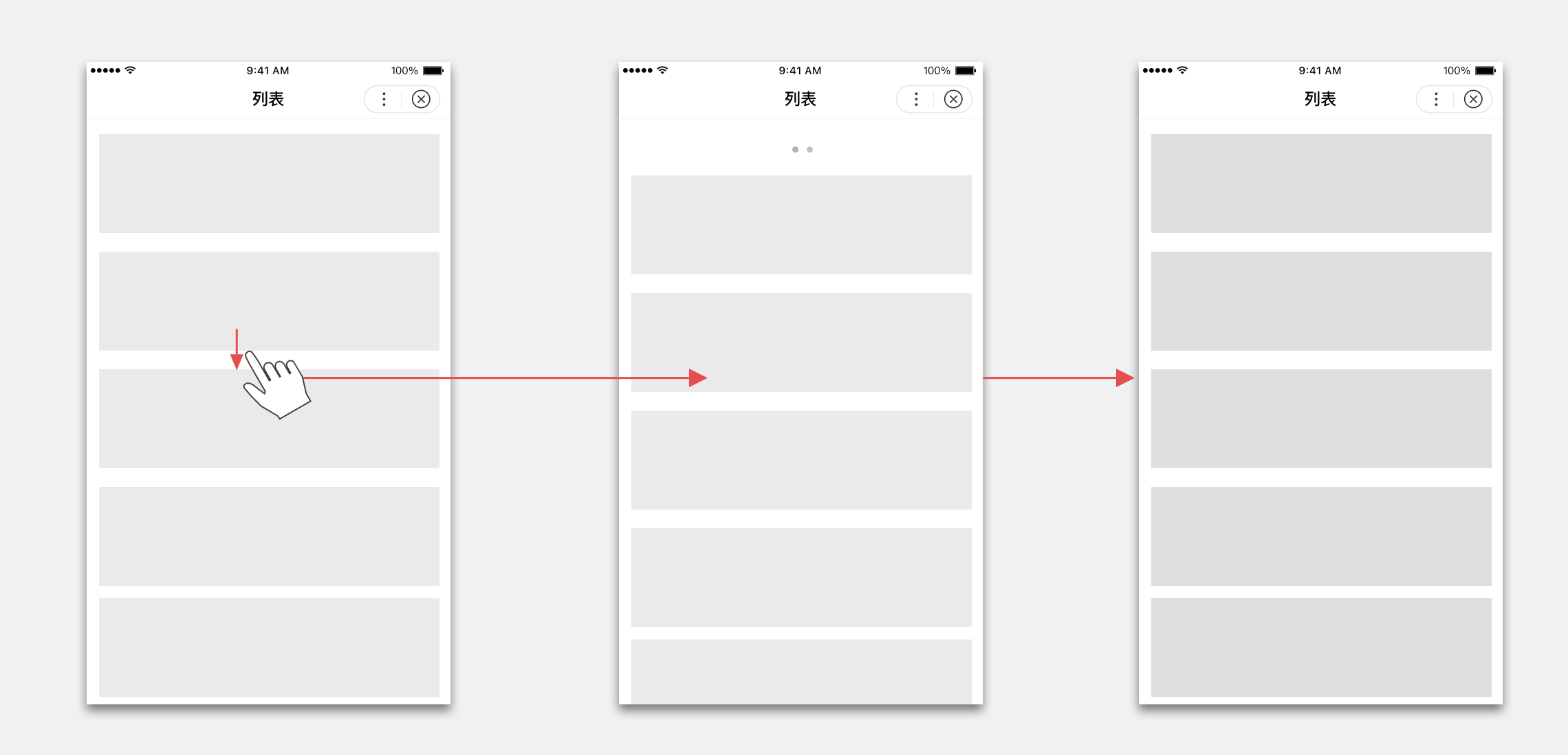
下拉加载反馈
百度智能小程序官方提供的下拉加载组件,当用户下拉页面至一定高度时,可以触发当前页面的整体刷新。

内容选择反馈
页面内某个选项或输入区做出了用户选择,并在当前操作区域反馈其选择状态。
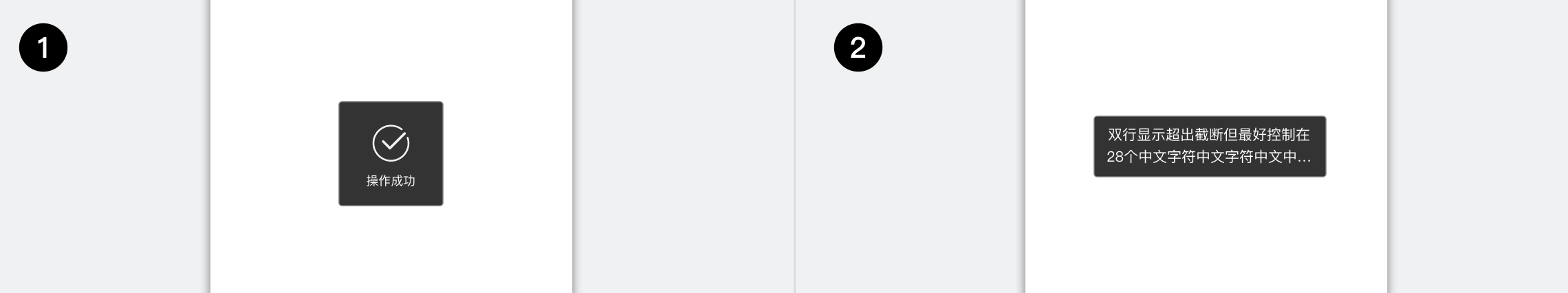
反馈提示 Toast
不打断用户流程,会自动消失,适用于轻量级的提示。

本篇文章是系列文章的第4篇,接下来会给大家讲解百度智能小程序体验设计里的设计规范和常用组件、设计原则和设计资源,请点击链接查看:
怎样做好百度智能小程序体验设计(1)
怎样做好百度智能小程序体验设计(2)
怎样做好百度智能小程序体验设计(3)
怎样做好百度智能小程序体验设计(5)
阅读本文的人还可以阅读:
百度智能小程序接入自然搜索的步骤解析(3)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?
本文地址:http://seo.huashi123.cn/14081.html
版权声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系我们。

